Nguyên lý thị giác là tập hợp các nguyên tắc khi thiết kế nhằm đảm bảo sự hài hòa về bố cục và khả năng thu hút người xem của tác phẩm.
Có lẽ chưa bao giờ thiết kế đồ họa lại “hot” như vài năm qua. Trong vòng một giây tìm kiếm, Google đã trả về cho chúng ta hơn 70 triệu kết quả liên quan đến từ khóa “thiết kế đồ họa”.
Doanh nghiệp bắt đầu chú trọng hơn vào việc đầu tư cho hình ảnh và truyền thông, người trẻ thì ngày càng hứng thú với công việc đầy sáng tạo này. Điều này dẫn đến việc lượng nhân lực cho lĩnh vực thiết kế đang mỗi lúc một tăng. Và để hiện thực hóa mục tiêu trở thành một “nhà thiết kế đồ họa”, ngoài những trường đại học đào tạo chính quy, một số lượng không hề nhỏ các designer hiện nay chọn con đường “tự học”.
Tự học là một con đường không sai, có nhiều nhà thiết kế rất thành công từ việc tự mình tìm hiểu kiến thức và không thông qua trường lớp như Paul Rand, Ethel Ree hay Tibor Kalman…
Tuy nhiên, việc tự học như thế nào mới là vấn đề đáng để quan tâm. Một sai lầm phổ biến hiện nay của nhiều người là bắt đầu từ công cụ trước. Những designer này sẽ lựa chọn mày mò các phần mềm như Photoshop, Illustrator, InDesign,… và lập tức đi tìm việc khi cảm thấy mình đã “đủ kiến thức”.
Việc này cũng không sai. Nhưng nếu chỉ tập trung học về công cụ sẽ khiến chúng ta thiếu hụt đi những phần kiến thức vô cùng quan trọng. Một trong số đó chính là: nguyên lý thị giác.
Vậy nguyên lý thị giác là gì và tầm quan trọng của nguyên lý thị giác đối với công việc thiết kế là như thế nào?
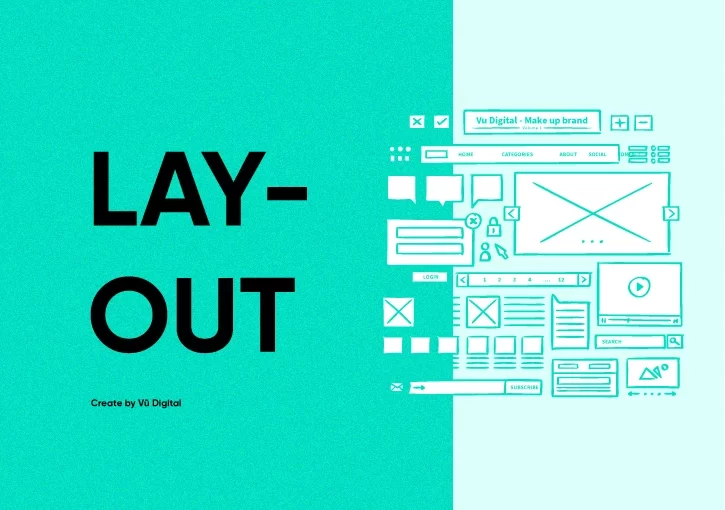
Ở bài viết về chủ đề Layout, Vũ đã có chia sẻ qua về các nguyên lý khi thiết kế layout. Trong bài viết lần này, Vũ sẽ chia sẽ rõ hơn về những nguyên lý thị giác ấy và bổ sung thêm một số nguyên tắc mà đội ngũ Vũ Digital tin rằng sẽ giúp ích cho các bạn.

Nguyên lý thị giác là gì?
Nguyên lý thị giác là gì?
Nguyên lý thị giác là tập hợp các nguyên tắc khi thiết kế nhằm đảm bảo sự hài hòa về bố cục cho tác phẩm và thu hút người xem.
Trong bất cứ ngành nghệ thuật nào, nguyên lý thị giác luôn đóng một vai trò vô cùng quan trọng. Một tác phẩm sẽ được đánh giá “đẹp” và “thuận mắt” khi nó hội tụ và đáp ứng đủ những yêu cầu về mặt thị giác.
Nguyên lý thị giác là những quy luật được đúc kết từ quá trình sống và phát triển của con người. Những nghệ nhân, họa sĩ ngày xưa đã vận dụng nguyên lý thị giác vào các tác phẩm của họ, ngay cả khi họ chưa nhận thức hay đặt tên cho những quy luật này.
Vài người sẽ cho rằng nguyên lý thị giác bó buộc sự sáng tạo. Tuy nhiên, theo đội ngũ Vũ Digital, điều ngược lại mới đúng. Hãy liên tưởng đến việc thiết kế một căn phòng. Những nguyên tắc sẽ định hình cho bạn chiều cao, chiều rộng hay không gian phù hợp với căn phòng đó, nhưng trang trí nội thất bên trong như thế nào lại tùy thuộc vào sự sáng tạo và nhu cầu của bạn.
Điều tương tự cũng được áp dụng trong lĩnh vực thiết kế đồ họa, chúng ta hoàn toàn có thể sáng tạo những thứ về màu sắc, bố cục,… miễn là vẫn đảm bảo các nguyên tắc về bố cục.
1. Nguyên lý thị giác phân cấp (Hierarchy)
Nguyên lý thị giác phân cấp là thuật ngữ dùng để chỉ sự phân chia thông tin thành các nhóm chính và phụ trong thiết kế. Phân cấp là nguyên tắc cực kỳ quan trọng với các designer. Nếu mọi thành phần trong thiết kế của bạn đều trông giống nhau, hoặc không có thứ gì thật sự nổi bật, thì người xem sẽ cảm giác rất nhàm chán và họ cũng chẳng biết mục đích của thiết kế là gì.
Một sự phân cấp thông tin sẽ dẫn dắt mạch đọc của người xem đi từ thông tin quan trọng nhất trên ấn phẩm đến những thông tin ít quan trọng hơn. Nói cách khác, một thiết kế áp dụng nguyên lý phân cấp sẽ điều hướng thị giác của người xem.

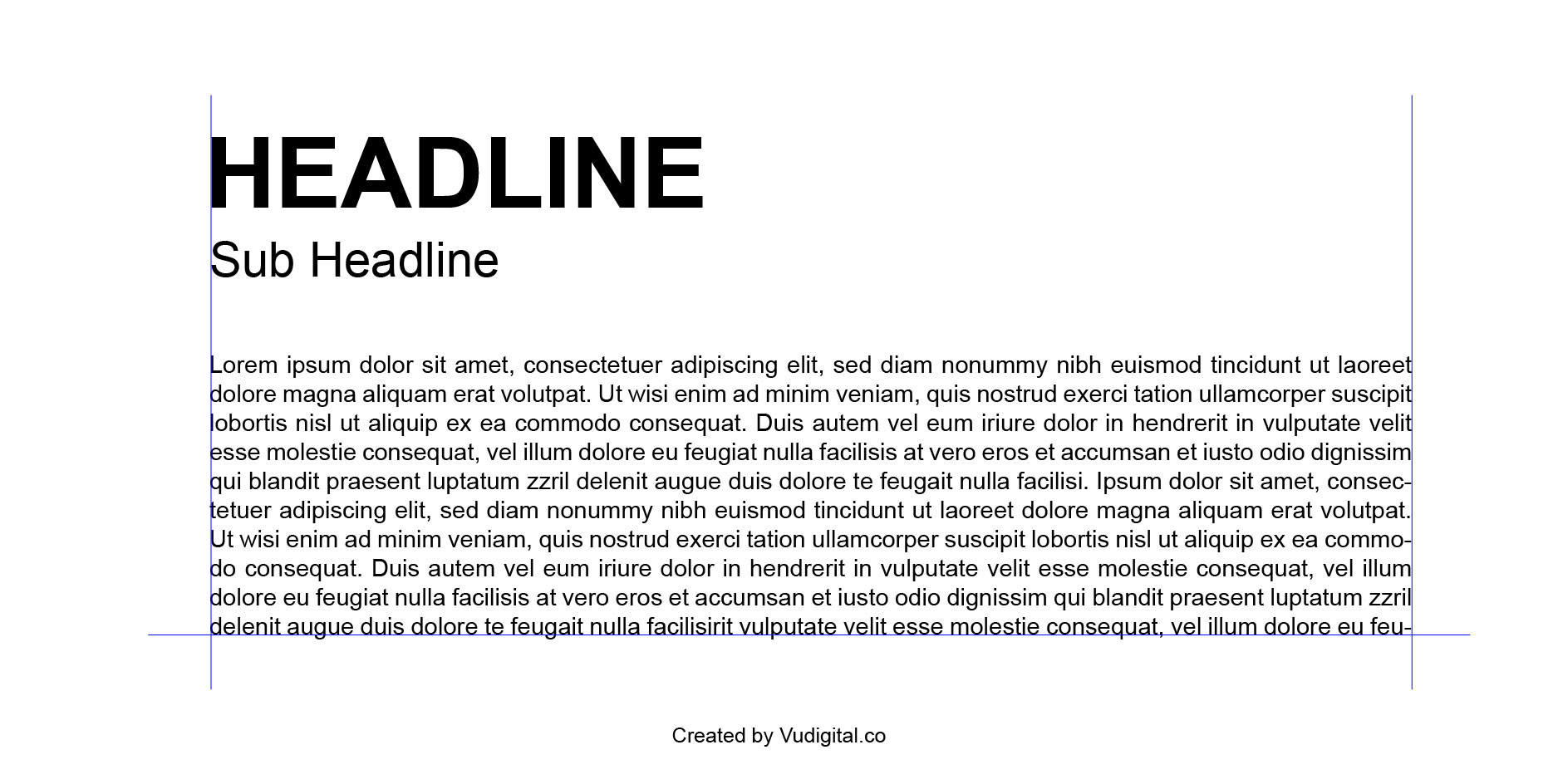
Nguyên lý thị giác phân cấp giúp phân tầng thông tin (ảnh: vudigital.co)
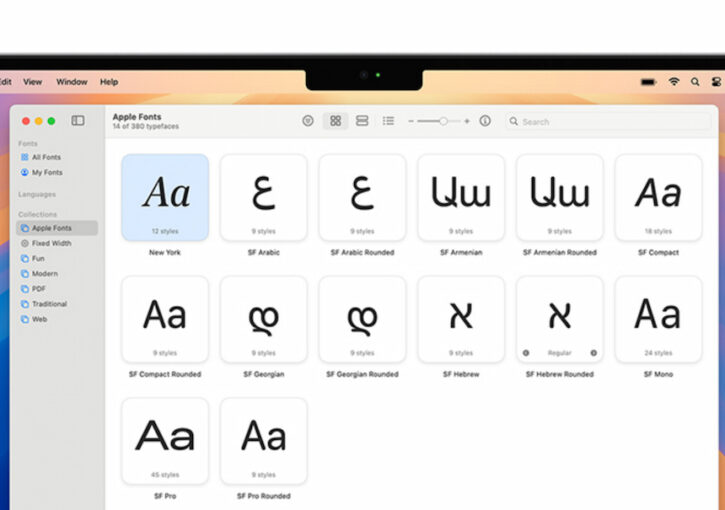
Có nhiều cách để tạo ra sự phân cấp, chúng ta có thể sử dụng màu sắc hoặc kích thước. Đối với typography, nguyên tắc Hierarchy được ứng dụng thông qua kiểu chữ (typeface), kích thước chữ (size) và sức nặng của chữ (weight).
2. Nguyên lý thị giác cân bằng (Balance)
Nguyên lý thị giác cân bằng được định nghĩa là sự cân đối trong cách kết hợp, sắp xếp hoặc tỷ lệ của các yếu tố đồ họa. Cân bằng không chỉ áp dụng trong bố cục, mà còn là về màu sắc, kiểu chữ, hình dạng,…
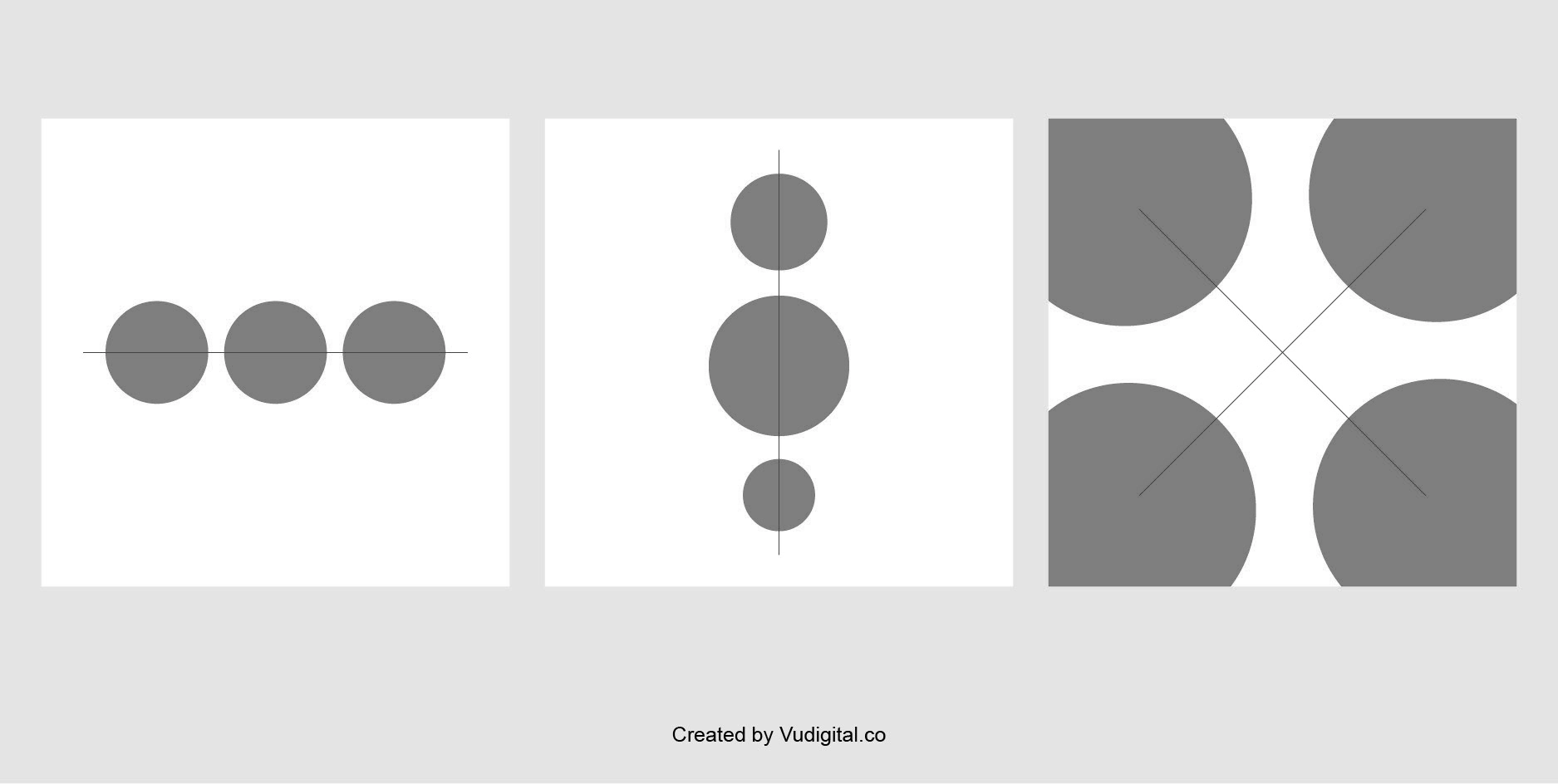
Tính cân bằng của thiết kế được tạo ra bằng nhiều hình thức. Ba hình thức thông dụng chính là: đối xứng (Symmetry), bất đối xứng (Asymmetry) và cân bằng hướng tâm (Radial)

Cân bằng đối xứng trong thiết kế (ảnh: vudigital.co)
Cân bằng đối xứng là cách làm phổ biến và dễ gặp khi thiết kế. Có thể bạn đã nhận ra, chúng ta từ lâu đã rất quen thuộc với kiểu cân bằng này. Con người có hai chân, hai tay, hai mắt. Một con đường thường sẽ có hai làn đường. Một cái bàn thường sẽ có bốn chân.
Sự đối xứng xuất hiện ở nhiều nơi hơn ta tưởng và nhận thức của chúng ta đã tiếp nhận tính cân bằng này như một trật tự mặc định của vạn vật. Nguyên tắc này khi áp dụng vào lĩnh vực đồ họa cũng không khác đi là mấy.
Cách nhận biết kiểu cân bằng này là khi các yếu tố thiết kế ở hai bên trục trung tâm được thiết kế giống nhau, như thể đối xứng qua một tấm gương vô hình. Cân bằng đối xứng có thể theo chiều từ trái qua phải, trên xuống dưới, hoặc cả hai.

Cân bằng bất đối xứng trong thiết kế (ảnh: vudigital.co)
Trong khi đó, cân bằng bất đối xứng là thuật ngữ để chỉ một thiết có cách sắp xếp mà trong đó các thành phần không nằm “đối diện” nhau qua trục. Kiểu cân bằng này cho phép điều hướng thị giác người xem theo một cách “tự do” hơn, trong khi vẫn đạt được sự hài hòa về tổng thể.
Nếu cân bằng đối xứng phù hợp với những ấn phẩm thiết kế mang tính nghiêm túc, trang trọng hoặc truyền thống, thì cân bằng bất đối xứng mang lại cảm giác thú vị, năng động và hiện đại cho tác phẩm. Các thành phần đồ họa sẽ được sắp đặt tự nhiên, dựa trên sự tương tác của hình khối, không gian âm và tính liên kết của các phần tử với nhau, tạo ra cả lực căng (tension) và sự cân bằng.

Cân bằng hướng tâm trong thiết kế (ảnh: vudigital.co)
Kiểu cân bằng thứ ba là cân bằng hướng tâm. Trong đó, yếu tố quan trọng nhất sẽ được đặt ở trung tâm của thiết kế và những nội dung còn lại sẽ được sắp xếp xung quanh “tiêu điểm” này. Bạn có thể hình dung dạng cân bằng này thông qua hình ảnh của hệ mặt trời. Mặt trời sẽ là trung tâm, còn những hành tinh khác sẽ xoay quanh nó.
Trên đây là ba hình thức chính của nguyên lý thị giác cân bằng. Dù cho bạn lựa chọn kiểu nào, thì quan trọng nhất vẫn là việc người xem không bị khó chịu khi nhìn vào tác phẩm.
3. Nguyên lý thị giác căn lề (Alignment)
Nguyên lý thị giác căn lề đề cập đến cách những thành phần văn bản hoặc đồ họa được sắp xếp theo những “đường gióng” trong một không gian.
Khi đi học, chúng ta thường được dạy là phải viết chữ căn theo lề của những quyển vở. Nếu không viết theo lề, đoạn văn chúng ta viết ra sẽ trông rất lộn xộn và rối mắt. Cứ thế cho đến khi lớn lên, chúng ta đã tự động soạn thảo văn bản, viết văn, viết đơn,… theo những đường căn ấy lúc nào không hay.
Trong thiết kế cũng tương tự, designer có thể điều chỉnh thiết kế của mình theo hình thức căn lề trái, căn lề phải, căn hai bên hoặc căn giữa.

Nguyên tắc căn lề trong thiết kế (ảnh: vudigital.co)
Khi các yếu tố không được căn lề đúng cách, chúng sẽ tạo cảm giác lộn xộn cho tác phẩm. Trừ một vài trường hợp mà designer cố tình không căn lề để tạo ra những hiệu ứng thị giác đặc biệt, thì còn lại chúng ta đều nên căn chỉnh nội dung của mình.
Một điều cần lưu ý là người xem sẽ không chú ý quá nhiều đến một thiết kế được căn lề chính xác, nhưng sẽ nhận ra ngay lập nếu thiết kế có những thành phần bị lệch, dù chỉ là vài milimet.
4. Nguyên lý thị giác nhấn mạnh (Emphasis)
Khi một ấn phẩm thiết kế được xuất bản, chúng ta cần phải biết chắc rằng người xem sẽ phải tập trung vào đâu. Có thể đó là thông tin giảm giá vào dịp nghỉ lễ sắp đến, hoặc tên của một sự kiện chuẩn bị diễn ra trong hai tuần nữa,… Nhưng làm sao chúng ta chắc chắn được người khác sẽ tập trung vào điểm ta muốn? Nguyên lý thị giác nhấn mạnh chính là để giải quyết những trường hợp trên.
Bạn sẽ nhận ra nguyên tắc này có liên hệ chặt chẽ đến nguyên tắc “Phân cấp” đã được Vũ chia sẻ ở trên. “Nhấn mạnh” nghĩa là chọn ra yếu tố quan trọng nhất của thiết kế và biến đổi để nó trở nên nổi bật hơn những thành phần còn lại. Những yếu tố này được gọi là điểm tụ (Focal Point).

Nguyên tắc nhấn mạnh giúp người xem tập trung vào điểm tụ (Focal Point) trong thiết kế (ảnh: vudigital.co)
Điểm tụ của mỗi thiết kế sẽ khác nhau tùy thuộc vào mục đích truyền thông của thương hiệu. Thông thường, tiêu đề, hình ảnh hoặc những câu kêu gọi hành động sẽ là những điểm tụ cần được nhấn mạnh. Designer sẽ làm điểm tụ nổi bật lên thông qua các kỹ thuật điều chỉnh kích thước, không gian âm, màu sắc,…
Một sai lầm mà nhiều sinh viên mới ra trường hoặc chưa có nhiều kinh nghiệm rất dễ mắc phải đó là nhấn mạnh sai đối tượng. Cấp trên muốn bạn tập trung vào hình ảnh nhưng bạn lại vô tình “highlight” tên của bài viết; hoặc bạn muốn người xem chú ý vào dàn khách mời của chương trình, nhưng những hình ảnh đó lại thiếu nổi bật.
Hãy đảm bảo bạn nhấn mạnh đúng đối tượng. Cách đơn giản nhất là gửi thiết kế của mình cho nhiều người khác xem và đặt câu hỏi về thứ mà họ chú ý đầu tiên khi nhìn vào bức ảnh.
5. Nguyên lý thị giác không gian âm (White Space)
Không gian âm (White Space) là phần không gian trống giữa các yếu tố đồ họa khi thiết kế. Không gian âm mang lại cảm giác dễ đọc, thoải mái và giúp trải nghiệm của người xem mượt mà hơn.
Hãy tưởng tượng một thiết kế mà các thành phần của nó xếp quá sát nhau sẽ khiến chúng ta cảm thấy khó chịu như thế nào khi nhìn vào. Đặc biệt là với các điểm tụ hay những thông tin quan trọng, chúng cần không gian âm để trở nên nổi bật hơn so với các thông tin khác.

Không gian âm trong thiết kế (ảnh: vudigital.co)
Trong thiết kế đồ họa, không gian âm thường được chia thành hai dạng chính:
Active White Space
Đây là không gian mà designers thiết lập một cách có chủ ý để tạo điểm nhấn cho layout. Active White Space thường được chủ động bỏ qua để thu hút sự chú ý vào nội dung và để phân biệt giữa các yếu tố với nhau
Passive White Space
Đây là khoảng trắng tự nhiên giữa các yếu tố đồ họa. Chẳng hạn như khoảng trắng giữa các từ trong đoạn văn bản hoặc khoảng không xung quanh logo và các thành phần đồ họa khác.
Khi sắp xếp layout, chúng ta thường chỉ tập trung xử lý các Active White Space. Tuy nhiên, các designers vẫn phải chú ý đến các Passive White Space và điều chỉnh khi cần thiết, nhằm đảm bảo cả hai kết hợp hài hòa và tạo nên một layout tổng thể hoàn chỉnh.
Về kích thước của white space, chúng ta thường phân biệt như sau:
Micro white space: dùng để mô tả những không gian âm có kích thước nhỏ. Thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau. Thêm không gian trắng nhỏ là cần thiết để tạo các khoảng nghỉ cho mắt khi layout không còn nhiều không gian. Điều chỉnh những vùng trống này có thể giúp cho thiết kế của bạn không lộn xộn.
Macro white space: là thuật ngữ nói về vùng không gian âm có kích thước lớn hơn. Thường là khoảng không gian trắng giữa các cột, các đoạn văn và các yếu tố đồ họa khác. Ví dụ phần lề trái và phải của tách giữa các đoạn văn bản là macro white space. Thay đổi các vùng này sẽ tác động mạnh đến bố cục bản thiết kế, tạo ra nhiều cách sắp xếp cho layout hơn.
6. Nguyên lý thị giác tương phản (Contrast)
Nguyên lý thị giác tương phản là cách chúng ta tạo ra sự đối nghịch giữa các thành phần thiết kế, nhằm mục đích nhấn mạnh hoặc để giúp tác phẩm trở nên thú vị hơn. Nguyên lý thị giác này được tạo ra bằng cách sử dụng hình dáng, màu sắc, kích cỡ,… để làm tăng sự khác biệt giữa các yếu tố.

Các ví dụ về tương phản trong thiết kế (ảnh: vudigital.co)
Cụ thể, tương phản giúp một thành phần khác biệt hơn hẳn so với những nội dung khác trong thiết kế (lại liên hệ nguyên tắc “Phân cấp” và “Nhấn mạnh”). Một tác phẩm không có tương phản sẽ gây cảm giác “một màu”, dễ khiến người xem nhàm chán.
Ưu điểm thứ hai của nguyên lý thị giác tương phản chính là tính dễ đọc mà nó mang đến. Mức độ tương phản vừa đủ giữa các yếu tố, đặc biệt là phần văn bản và nền (background) là yêu cầu quan trọng để tạo ra một thiết kế có tính dễ đọc.
Những người có thị lực kém sẽ không gặp quá nhiều khó khăn khi đọc văn bản trên màn hình máy tính quá nhỏ hoặc hiển thị kém. Mặt khác, các thiết kế có tương phản cũng sẽ được tiếp nhận đầy đủ dù được đặt ở khoảng cách xa so với người xem (billboard, biển hiệu,…)
7. Nguyên lý thị giác lặp lại (Repetition)
Như tên gọi của mình, nguyên lý thị giác lặp lại là việc sử dụng nhiều lần một hoặc nhiều thành phần có tính chất tương tự nhau trong thiết kế. Nó được sử dụng để mang lại cảm giác thống nhất và tính liên tục cho tác phẩm. Sự lặp lại còn giúp designer tạo ra nhịp điệu (rhythm).

Tính lặp lại mang đến cảm giác thống nhất và tính liên tục cho thiết kế (ảnh: vudigital.co)
Cách để ứng dụng nguyên lý thị giác lặp lại khá đơn giản. Chẳng hạn, chúng ta có thể thống nhất sử dụng chung phông chữ, bộ màu, biểu tượng (icon), hoa văn (pattern) khi thiết kế.
Ví dụ, đều là văn bản trong một quyển sách, nhưng chúng ta không nên áp dụng Helvetica từ trang 1 đến trang 10, rồi sử dụng Arial từ trang 11 đến trang 25 (trừ khi bạn có mục đích đặc biệt).
Sự nhất quán sẽ giúp tác phẩm dễ nhận biết hơn đối với người xem. Không chỉ trong thiết kế, mà khi xây dựng thương hiệu, lặp lại cũng là một trong những nguyên tắc quan trọng giúp phát triển hình ảnh của doanh nghiệp.
Tuy nhiên, khi nói đến sự lặp lại, Vũ không có ý rằng tất cả các thiết kế của bạn đều phải giống y hệt nhau như đúc. Vì như vậy không còn gì là sáng tạo nữa. Hãy tạo ra những món ăn khác nhau từ những nguyên liệu mà bạn có, đừng nấu mãi một món ngày này qua ngày khác. Bạn có thể tăng sự đa dạng cho thiết kế bằng cách thêm vào các yếu tố độc đáo, khác biệt hoặc kết hợp những yếu tố sẵn có.
8. Nguyên lý thị giác kế cận (Proximity)
Nguyên tắc kế cận là một thuật ngữ được sử dụng để mô tả vị trí của các yếu tố nằm gần nhau trong một layout, nhằm tạo ra mối liên kết về thông tin giữa chúng. Nói một cách dễ hiểu hơn, nếu muốn người đọc hiểu rằng giữa thông tin A và B liên quan với nhau trên layout, bạn cần phải đặt chúng gần nhau.
Nguyên tắc này tuy đơn giản nhưng lại có tác dụng đáng kể trong việc giúp người đọc nắm được các khối thông tin. Ví dụ, đặt một chú thích gần với một hình ảnh sẽ giúp người đọc mặc định hiểu rằng cả hai cùng thuộc về một nhóm. Ngược lại, nếu khoảng cách giữa hai nội dung này quá xa, họ sẽ cho rằng không có sự kết nối nào giữa bức hình và đoạn văn bản.

Nguyên tắc kế cận tạo ra sự liên kết cho các thành phần đồ họa (ảnh: vudigital.co)
Proximity là một nguyên tắc rất quan trọng khi thiết kế layout. Bởi nếu các thành phần trong layout không được đảm bảo tính liên kết, chúng ta sẽ không hình dung được liệu chúng có cùng thuộc về một nhóm thông tin hay không.
9. Nguyên lý thị giác chuyển động (Movement)
Nguyên lý thị giác chuyển động là việc điều hướng mắt của người xem theo một đường dẫn định trước trong bố cục.

Tính chuyển động trong thiết kế (ảnh: vudigital.co)
Khi chúng ta xem một thiết kế, họ sẽ bị thu hút đầu tiên bởi các tiêu điểm. Bằng cách sắp xếp cẩn thận những thành phần trong thiết kế, designer có thể dễ dàng dẫn dắt thị giác của người xem. Cách chúng ta tạo ra nguyên tắc chuyển động là sử dụng những nguyên lý thị giác khác như “Phân Cấp”, “Căn Lề” và “Lặp Lại”.
Nguyên lý thị giác này đặc biệt quan trọng khi thiết kế website, nơi designer cần đảm bảo người dùng sẽ điều hướng như cách họ đã hình dung. Ngoài ra, chuyển động cũng giúp các thiết kế tĩnh trở nên thú vị hơn.
Lời kết
Trên đây là định nghĩa và 9 nguyên lý thị giác phổ biến. Đội ngũ Vũ Digital hy vọng bạn đọc đã hiểu về những nguyên lý thị giác trong thiết kế đồ họa qua bài viết này. Còn rất nhiều nguyên lý khác được chia sẻ trên internet, nhưng về cơ bản, chúng cũng là những phiên bản biến thể từ các nguyên tắc trên.
Tuy nhiên, hãy xem nguyên lý thị giác như những công cụ để giúp bạn hoàn thiện thiết kế của mình, đừng nên coi chúng là một quy luật hà khắc, dẫn đến việc khó áp dụng trong công việc.
Đối với những người tự học, việc hiểu lý thuyết nền tảng song song với việc thực hành công cụ là cực kỳ quan trọng. Lý thuyết giúp bạn có nền tảng vững chắc để vận dụng vào công việc sau này, tránh việc làm sai những thứ cơ bản.
Hãy tìm hiểu thật kỹ và vận dụng các nguyên lý thị giác trên khi bạn làm việc, và sẽ đến lúc bạn tự tin ứng dụng chúng vào thiết kế của mình.
Xin chân thành cảm ơn,
Để hiểu hơn về thế giới thương hiệu và củng cố kiến thức xây dựng thương hiệu của bản thân, mọi người có thể ngay lập tức kết nối với Vũ qua thông tin ở phía bên dưới:
- Website: https://vudigital.co/
- Fanpage: https://www.facebook.com/vudigital.co
- Instagram: https://www.instagram.com/vu.digital/
- Podcast: Podcast Quyền Vũ
- Behance: https://www.behance.net/vu-digital
- LinkedIn: https://vn.linkedin.com/in/vudigital
Những câu hỏi thường gặp
Nguyên lý thị giác là gì?
Nguyên lý thị giác là tập hợp các nguyên tắc khi thiết kế nhằm đảm bảo sự hài hòa về bố cục cho tác phẩm và thu hút người xem.
Nguyên lý thị giác phân cấp là gì?
Nguyên lý thị giác phân cấp (Hierarchy) là thuật ngữ dùng để chỉ sự phân chia thông tin thành các nhóm chính và phụ. Phân cấp là nguyên tắc cực kỳ quan trọng khi thiết kế. Nếu mọi thành phần trong thiết kế của bạn đều trông giống nhau, hoặc không có cái nào thật sự nổi bật, thì người xem sẽ cảm giác rất nhàm chán.
Các kiểu cân bằng thông dụng?
Có ba loại cân bằng thông dụng: đối xứng, bất đối xứng và hướng tâm
Điểm tụ (Focal Point) trong thiết kế?
Điểm tụ là yếu tố quan trọng nhất của thiết kế và thứ mà designer muốn người xem phải chú ý tới trước tiên
Có bao nhiêu dạng không gian âm?
Trong thiết kế đồ họa, không gian âm thường được chia thành hai dạng chính: Active White Space và Passive White Space