Bắt đầu chủ đề thuật ngữ typography bằng cách tìm về lịch sử của nghệ thuật xếp chữ sẽ giúp không khí đỡ buồn tẻ hơn.
Nhiều năm tìm đọc rồi nghiên cứu các tài liệu, văn bản và nội dung đề cập đến những thuật ngữ typography từ căn bản đến nâng cao, Vũ nhìn thấy một điểm chung cố hữu ở hầu hết những tư liệu đó – chính là không khí có phần học thuật và tương đối căng thẳng mà không biết do vô tình hay cố ý, người viết đã đưa vào nội dung do bản thân mình ấp ủ và thai nghén. Đều bắt đầu bằng một phương án có phần chung chung, nói sơ qua về nghệ thuật xếp chữ trước khi liệt kê một loạt thuật ngữ typography phổ biến.
Cách làm này khiến người xem và người đọc có cảm giác như bản thân đang đi học, đang ngồi trong giảng đường hoặc đang tham gia một buổi học “cực kỳ nghiêm túc” về typography. Dĩ nhiên đó không nên là cách bắt đầu một bài viết với mục tiêu lan toả, chia sẻ những kiến thức hữu ích đến tất cả mọi người, bởi thói quen và văn hoá đọc nên được bắt nguồn từ thái độ thật sự yêu thích.

Nghệ thuật xếp chữ có thể tác động đến khả năng nhận diện thương hiệu (ảnh: Vũ Digital).
Vũ đã có nhiều bài chia sẻ về khái niệm và các thuật ngữ typography thường gặp trong thiết kế, đặc biệt là thiết kế hình ảnh thương hiệu – giúp tạo ra giá trị thẩm mỹ mang tính bền vững và hiệu quả cao, để mỗi thiết kế thương hiệu đều là “độc bản”, khoác lên mình nhiều giá trị cùng với văn hoá tốt đẹp của các thương hiệu.
Bài viết lần này cũng đề cập đến chủ đề tương tự, nhưng chúng ta sẽ bắt đầu bằng cách tìm về những nét văn hoá, lịch sử đáng ngưỡng mộ của nghệ thuật xếp chữ. Bài viết có những nội dung chính như sau:
- Ai là người đã bắt đầu nghệ thuật xếp chữ?
- Vai trò quan trọng của typography trong thiết kế thương hiệu
- 10 thuật ngữ typography phổ biến mà bạn có thể thấy ở bất cứ đâu.
Ngay bây giờ sẽ là nội dung chi tiết, hy vọng các bạn đều sẽ theo dõi và thấu cảm một cách trọn vẹn nhất, để cùng Vũ đưa ra những ý kiến hay quan điểm cá nhân về chủ đề lần này.
Ai là người đã bắt đầu nghệ thuật xếp chữ typography?
Hầu hết những nội dung bằng cả chữ viết, hình ảnh và video đều chỉ ra một thực tế là: typography (nghệ thuật xếp chữ) được ra đời từ sự kiện ông Johann Gutenberg – một thành viên của gia đình quý tộc Gutenberg sinh sống ở thành phố Mainz, đã phát minh ra máy in chữ và kỹ thuật in chữ kim loại tách rời. Đây là giải pháp in ấn tiến bộ vượt bậc trong giai đoạn nửa cuối thế kỷ 15, thậm chí trở thành nền tảng cho toàn bộ công nghệ in ấn sau đó kéo dài nhiều trăm năm lịch sử.
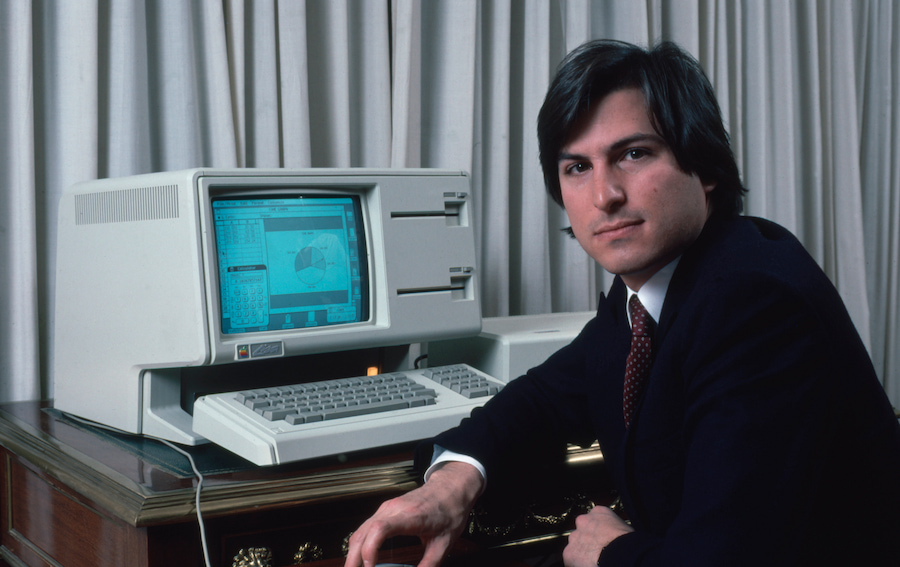
Johann Gutenberg là người tạo nên các con chữ được in ấn, sắp xếp một cách độc lập để mở ra thời kỳ vàng son của những tư liệu và tác phẩm văn học nghệ thuật. Nhưng ông không phải người có công “mang con chữ” đến với thế giới, tức là phổ biến nó một cách đại chúng để bất cứ ai cũng có thể sử dụng và phục vụ cho mục đích của mình. Người có công “số hoá” các con chữ tách rời cũng đồng thời là người mang nó lên thiết bị máy tính cá nhân, đó chính là cố CEO Steve Jobs của nhà Apple.
Nói một cách hài hước: nếu Bộ Giáo dục có công xoá mù chữ cho đồng bào vùng cao thì trong khi đó, Steve Jobs là người có công “xoá mù typography” cho người dùng máy tính trên khắp thế giới. Cũng như tựa đề bài viết của Simon Garfield – một phóng viên cần mẫn trên tờ CNN hồi năm 2011: Còn một điều chúng ta vẫn nợ Steve.

Máy tính cá nhân mở ra kỷ nguyên mới của nghệ thuật xếp chữ (ảnh: Seathwaite Lodge).
Nhắc đến Steve Jobs người ta dễ dàng liên tưởng đến thành công của iPhone, iPod và những chiếc iPad. Nhưng nhìn lại cả hai giai đoạn trước và sau khi Steve bị hội đồng quản trị sa thải, rồi chính những người “tưởng rằng mình ưu tú” đó mời ông quay trở lại Apple vào năm 1996, sản phẩm gắn liền với hình ảnh cá nhân của Steve phải là máy tính Macintosh – hoặc sau này là iMac và những chiếc Macbook.
Cựu sinh viên 6 tháng của đại học Reed là người luôn tạo ra những tiêu chuẩn mới cho cuộc sống, những tiêu chuẩn ta không hề nghĩ mình cần đến cho tới lúc chúng thật sự xuất hiện – bởi khối óc và đôi tay đầy mê hoặc của đội ngũ Apple. Đầu thập niên 80 trong quá trình phát triển Macintosh, Steve Jobs nuôi tham vọng biến máy tính trở thành “thiết bị cá nhân” để bất cứ ai cũng dễ dàng sử dụng. Không chỉ vậy, người dùng phải thật sự yêu thích và bị cám dỗ bởi việc sở hữu máy tính Mac.
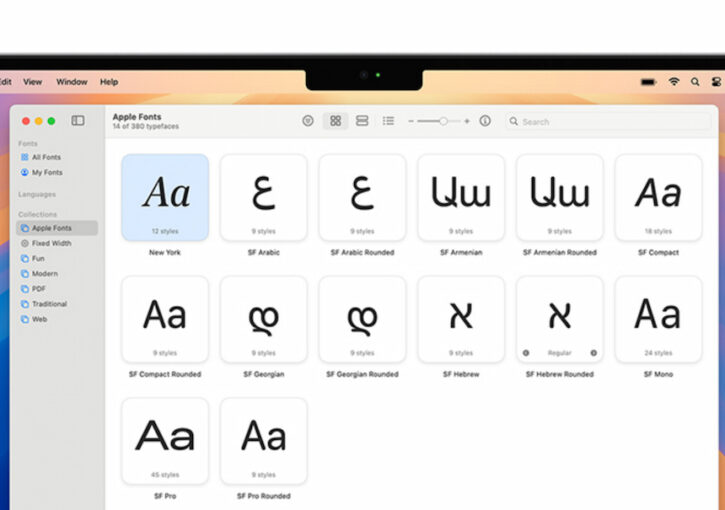
Lần đầu tiên máy vi tính được tích hợp nhiều kiểu chữ khác nhau để người dùng lựa chọn, bên cạnh các phông chữ quen thuộc như Helvetica hay Times New Roman, còn có nhiều phông chữ khác được đặt tên theo những thành phố mà Steve Jobs yêu thích: Chicago, Toronto, Geneva hay San Francisco. Trong đó font Chicago còn được Steve ưu ái sử dụng trên menu tính năng và danh mục bài hát của iPod thế hệ đầu tiên – chiếc máy nghe nhạc nổi tiếng với câu slogan: 1000 bài hát trong túi áo của bạn.

Phông chữ trên những chiếc iPod thế hệ 1 (ảnh: Paul Stamatiou).
Nhiều năm sau ngày máy tính Mac đầu tiên ra đời, Steve Jobs mới nhận ra tham vọng mang các kiểu sắp xếp con chữ và nhiều phông chữ đa dạng khác nhau lên máy tính – là kết quả đến từ niềm đam mê thư pháp của bản thân hồi còn là sinh viên. Steve chỉ theo học nửa năm ở trường Reed, nhưng sau đó ông vẫn ở lại vì nhận ra mình yêu thích các câu lạc bộ ngoại khoá của trường – ít nhất thì họ không nói Steve phải làm gì giống như giảng viên.
Steve tham gia câu lạc bộ thư pháp và gần như ngay lập tức, bị thuyết phục bởi những kiểu chữ viết tay. Cách phân biệt kiểu chữ serif và sans serif, cách thay đổi khoảng cách giữa các con chữ tách rời nhau, hay cách thể hiện làm sao để những con chữ thêm phần thu hút và mang tính nghệ thuật. Dưới góc độ cá nhân, Steve Jobs tin rằng “điều kỳ diệu của nghệ thuật xếp chữ đó là các quan điểm, bằng chứng khoa học không thể tham gia vào để phân tích rõ ràng.”
Trước Macintosh, người dùng chỉ được cung cấp (hoặc bị ép buộc) sử dụng một phông chữ duy nhất trên máy tính Windows, thậm chí còn gặp nhiều khó khăn khi muốn bôi đậm và in nghiêng. Sau Macintosh, tất cả máy tính trên thế giới bao gồm máy Windows đều cung cấp nhiều phông chữ và kiểu chữ hơn cho người dùng. Không quá khi nói rằng, Steve Jobs không chỉ lan toả những giá trị tốt đẹp của typography, mà còn mở ra một thời kỳ thịnh vượng của lĩnh vực thiết kế đồ hoạ.

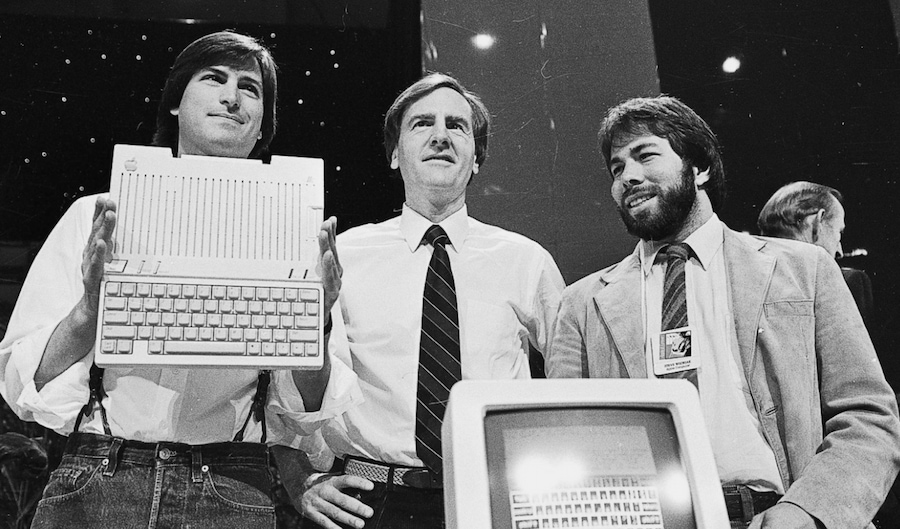
Trước Macintosh thì khái niệm và thuật ngữ typography vẫn còn khá mơ hồ (ảnh: Getty Images).
Vai trò quan trọng của typography trong thiết kế thương hiệu
Chi tiết khá thú vị: một trong những cộng sự quan trọng của Steve Jobs trong quá trình nghiên cứu, thiết kế phông chữ cho máy tính Mac cũng là một nhà thiết kế đồ hoạ – bà Susan Kare. Đặt tên phông chữ theo tên gọi của các thành phố nổi tiếng không phải ý tưởng nguyên thuỷ, ban đầu Steve Jobs và Susan Kare muốn đặt tên theo các trạm dừng của tuyến đường sắt địa phương Philadelphia – nơi Susan đã lớn lên cùng với gia đình.
Nhưng sau đó Steve Jobs đã mở ra một phương án dễ tiếp cận hơn nhiều: đặt tên phông chữ theo tên các thành phố lớn ông yêu thích. Điều quan trọng là mỗi thành phố đều có những đặc trưng và nét văn hoá rất riêng, có thể lấy đó làm niềm cảm hứng thiết kế font – hoặc ít nhất giải thích vì sao những phông chữ đó được thiết kế như vậy. Ví dụ phông chữ London với những nét gợn thể hiện tinh thần cổ điển của người dân thủ đô, hay phông chữ Geneva thể hiện sự gãy gọn và “sạch sẽ” đúng với tinh thần của một quốc gia Trung Âu.
Với thiết kế thương hiệu, khi hai thương hiệu bất kỳ sử dụng cùng một phông chữ trong thiết kế của họ, chúng ta chưa thể khẳng định 100% rằng có hành động sao chép của một thương hiệu này với thương hiệu kia. Nhưng cũng là hai thương hiệu đó khi sử dụng một phông chữ, mà đến cả cách sắp xếp, các biến thể, phong cách thiết kế,… cũng giống nhau thì rất khó để phủ nhận hành động sao chép (Vũ không muốn khẳng định 100% trên tinh thần không có gì là chắc chắn hoàn toàn).
Về bản chất: typography là hướng dẫn cách thể hiện các chữ cái, con số và ký tự nhằm thoả mãn yêu cầu về tính thẩm mỹ, làm nổi bật yếu tố thị giác của nội dung dù truyền tải trên bất cứ phương tiện truyền thông nào. Vì vậy, gần như không thể xảy ra việc hai hay nhiều thương hiệu cùng sử dụng một phông chữ, mà ngay cả tinh thần và cách thể hiện phông chữ cũng giống nhau – trừ trường hợp có hành động sao chép.

Susan Kare đóng vai trò quan trọng với nghệ thuật xếp chữ trên máy tính (ảnh: TypeRoom).
Lấy ví dụ về typography của thương hiệu Starbucks. Với vị thế của một thương hiệu F&B nổi tiếng thế giới, có hơn 33.800 cửa hàng trên phạm vi toàn cầu, đội ngũ thương hiệu Starbucks phải sáng tạo và xử lý một khối lượng nội dung lớn đến không thể tin nổi. Họ buộc phải xây dựng một tiêu chuẩn các quy tắc sử dụng, kết hợp và sáng tạo phông chữ để đảm bảo tính nhất quán trên các nền tảng truyền thông khác nhau.
Starbucks sử dụng ba phông chữ là Sodo Sans, Lander và Pike – trong đó hai phông chữ được ưu tiên sử dụng hơn cả là Lander và Sodo Sans. Trong phần lớn nội dung có độ dài từ mức trung bình trở lên, phông Sodo Sans được sử dụng để truyền tải tinh thần trẻ trung, hiện đại đúng với tính cách của thương hiệu này. Còn trong các nội dung ngắn, ít chữ và mang tính biểu tượng để phát đi một thông điệp mạnh mẽ – phông Lander có chân sẽ được ưu tiên hơn.
Sẽ không sao cả nếu một thương hiệu F&B khác sử dụng một trong ba phông chữ Lander, Pike hay Sodo Sans trên các nền tảng truyền thông và trong quá trình sáng tạo nội dung của mình. Nhưng vấn đề nảy sinh nếu một thương hiệu F&B sử dụng cả ba phông chữ Lander, Pike và Sodo Sans mà thậm chí trùng lặp đến cả tỉ lệ hiển thị, đối tượng nội dung trong thiết kế so với Starbucks – cũng là Sodo Sans với nội dung dài, Lander cho nội dung ngắn và Pike được sử dụng rất hiếm hoi.
Sự thật là chưa có một quy định hay điều luật cụ thể nào, hướng đến việc bảo vệ bản quyền phông chữ nói riêng và quy tắc sắp xếp chữ nói chung. Thập niên 80 khi máy tính cá nhân ra đời kéo theo sự phát triển của font và typography, công ty Adobe đã gợi ý Văn phòng Đăng Ký Bản Quyền có những động thái ủng hộ việc đăng ký phông chữ kỹ thuật số.

Font và nghệ thuật xếp chữ là một tài sản thương hiệu của Starbucks (ảnh: pltv.fr)
Trước đó Văn phòng Đăng Ký Bản Quyền đã công nhận phần mềm máy tính là đối tượng được bảo vệ bản quyền, lập luận của Adobe tin rằng các phông chữ cũng có thể được đăng ký như một sản phẩm phần mềm – vì thế cũng có thể được bảo hộ. Nhưng kinh doanh phông chữ vào thời điểm đó (và cả bây giờ nữa) không giống như kinh doanh âm nhạc, nội dung hay bất cứ sản phẩm công nghệ nào khác – sự phát triển của internet giúp mọi người tiếp cận với mọi phông chữ hoàn toàn miễn phí.
Có sử dụng lại phông chữ hay typography của thương hiệu cạnh tranh hay không, là vấn đề nghiêng về phạm trù danh dự và đạo đức nghề nghiệp nhiều hơn – không nên xem nó như một vấn đề pháp lý hoặc mang tính sở hữu trí tuệ đơn thuần. Điểm tích cực là vì nhìn nhận typography như một vấn đề đạo đức, nên phông chữ và nghệ thuật xếp chữ đã trở thành một tài sản quan trọng của nhiều thương hiệu lớn.
Người ta có thể dễ dàng nhận ra một sản phẩm truyền thông đến từ thương hiệu Starbucks, Apple hay Mercedes Benz mà chưa cần phải nhìn thấy logo, tên thương hiệu hay trực tiếp trải nghiệm sản phẩm của thương hiệu đó. Thậm chí trong trường hợp có một thương hiệu cố tình sao chép typography, nhiều người vẫn có thiên hướng nghĩ đến thương hiệu lớn “bị sao chép typography” nhiều hơn. Từ đó giúp khơi gợi lại nhận thức, niềm cảm hứng tốt đẹp về thương hiệu đó mà không cần một chiến dịch marketing nào cả.

Typography và nhận thức thương hiệu có mối liên kết với nhau (ảnh: Vũ Digital).
10 thuật ngữ typography phổ biến mà bạn thường gặp
Giá trị cốt lõi của typography là tạo ra sự phân cấp rõ rệt giữa các yếu tố thẩm mỹ – bao gồm cả màu sắc và phông chữ mà thương hiệu sử dụng trên các phương tiện truyền thông. Nhờ đó, khách hàng mục tiêu bị ấn tượng mạnh mẽ với những giá trị nội dung mà thương hiệu mang lại, họ thấu hiểu và đồng cảm trước khi bị thuyết phục bởi thông điệp thương hiệu tích cực.
Vì vậy, không thể sử dụng typography một cách tuỳ tiện, thiếu hệ thống mà phải thật sự hiểu rõ về nó với cả hai vai trò – người thiết kế và người tiêu thụ nội dung. Ngay bên dưới sẽ là 10 thuật ngữ typography quan trọng, phổ biến mà bạn có thể bắt gặp ở bất cứ đâu.
Font và Typeface: khi phân cấp theo mức độ chi tiết ta lần lượt có font, typeface rồi mới đến typography. Trong đó font là thông tin giúp thông báo một kiểu chữ cụ thể, typeface là các đặc điểm chứng minh sự khác biệt của những con chữ, con số và ký tự khác nhau. Còn typography thì như đã nói, là nghệ thuật xếp chữ để hướng dẫn cách sắp xếp các con chữ, con số và ký tự giúp thoả mãn yêu cầu về tính thẩm mỹ – làm nổi bật các yếu tố thể hiện tính cách và tinh thần của một thương hiệu.

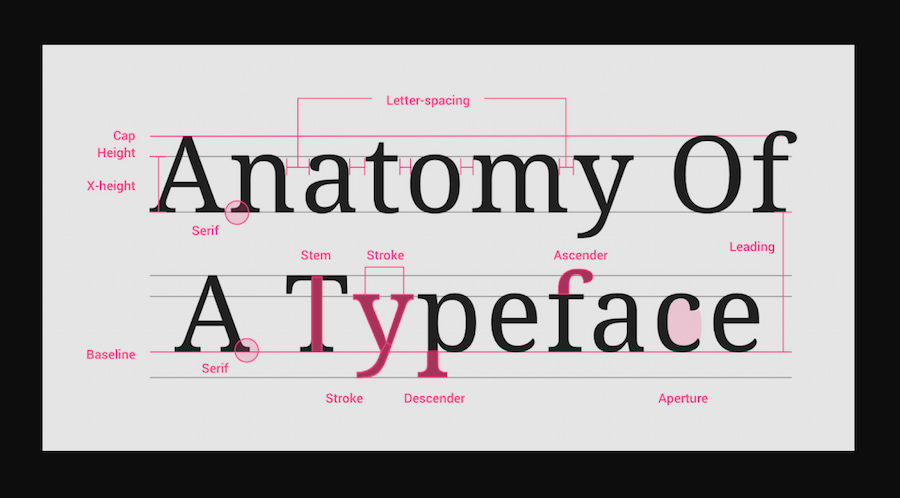
Phân biệt rõ ràng các thuật ngữ typography (ảnh: Vũ Digital).
Baseline: thuật ngữ typography này còn được gọi là đường gốc hay đường cơ sở, đây là đường thẳng nối các phần chân chữ được định hình trên một đường kẻ thẳng. Đường cơ sở xuất phát từ cách viết chữ của phần lớn người châu Âu và người châu Á – những người sử dụng hệ chữ cái Latinh và mỗi chữ viết sẽ có độ dài ngắn khác nhau. Với nghệ thuật xếp chữ, baseline có nhiệm vụ phân tách phần trên của chữ luôn được giữ cố định, còn phần dưới đường baseline có thể kéo dài dần.
Leading: đây là thuật ngữ typography nhưng vẫn thường gặp trong các công cụ soạn thảo văn bản, ý nói đến khoảng cách giữa hai đường baseline liền kề nhau – có tác dụng xác định khoảng cách giữa các dòng để mỗi con chữ, con số hay các ký tự không bị dính liền hoặc cách xa nhau – giúp tuân thủ nguyên lý thị giác và để bản thân nội dung truyền đạt thêm phần bắt mắt, thuyết phục người xem hơn.
Slab serif: trong nghệ thuật xếp chữ thì slab serif là một nhánh thuộc kiểu chữ serif có chân, tuy nhiên các chi tiết chân chữ và thân chữ có kích thước lớn hơn, độ nổi khối cao hơn nên thường được dùng làm tiêu đề, hoặc chữ bắt đầu của một bài viết hay một đoạn văn cụ thể. Với đặc điểm của sự nghiêm túc và trang trọng, phông chữ này cũng thường gặp trên thiết kế bìa sách hoặc tạp chí đắt tiền.
Kerning: nếu leading là khoảng cách giữa hai đường baseline hoặc khoảng cách giữa hai hàng chữ tách biệt, thì Kerning là thuật ngữ typography chỉ khoảng cách giữa từng chữ cái, con số và ký tự cụ thể. Mắt thường chúng ta có thể “khó chịu” với những dòng nội dung bị thiếu hoặc thừa khoảng cách, lúc này kerning có tác dụng căn chỉnh khoảng cách sao cho phù hợp. Lưu ý là với từng nét thẳng, nét tròn, nét nửa tròn,… thì sẽ có cách căn chỉnh kerning khác nhau – vì không phải lúc nào cũng căn chỉnh kerning đều bằng nhau.

Các thuật ngữ typography trong ứng dụng thực tế (ảnh: Material Design).
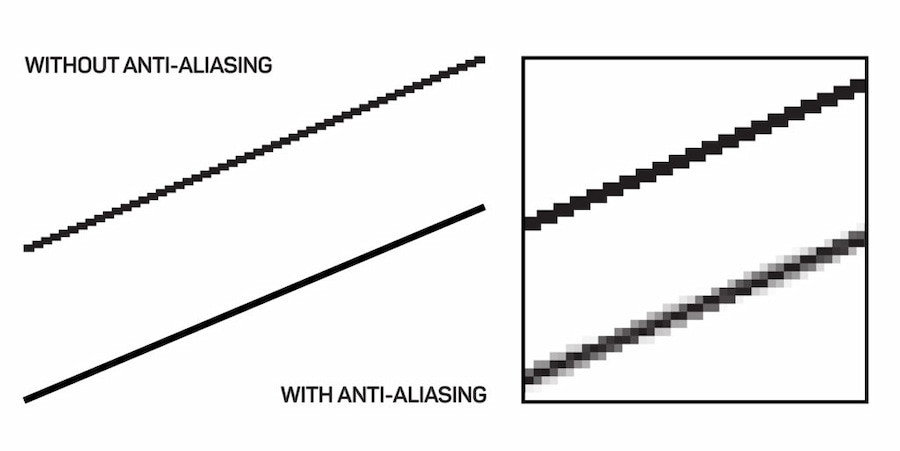
Aliasing và Anti-Aliasing: một số văn bản và tài liệu thiết kế gọi thuật ngữ typography Anti-Aliasing là khử răng cưa, nhưng không gọi răng cưa là Aliasing mà thay vào đó gọi là “bit-mapped.” Khử răng cưa hay chống răng cưa là thao tác làm mượt các đường bo góc của chữ cái, con số và ký tự. Thông thường các chữ cái và con số được hiển thị như những điểm pixel có độ phân giải thấp – khử răng cưa giúp từng con chữ và số mượt mà hơn, đặc biệt làm tăng cảm giác sang trọng, chất lượng cao khi in thiết kế ra thành phẩm.
Cap Height: đúng như tên gọi thuật ngữ typography này ý chỉ chiều cao của các chữ cái viết hoa, chiều cao này được tính từ chân chữ hoặc đường cơ sở cho đến điểm cao nhất của chữ viết hoa. Lưu ý rằng chiều cao của chữ viết hoa đôi khi không phải giới hạn cao nhất của kiểu chữ đó, hoặc chiều cao trong dòng chữ vì một số chữ cái, con số và ký tự khác phải vượt quá chiều cao một chút để đảm bảo sự thẳng hàng.
Cap Line: đây là thuật ngữ typography ý chỉ đường thẳng giới hạn trên cùng của chiều cao chữ viết hoa, cùng với một số ký tự đặc biệt khác. Như đã nói chiều cao của chữ viết hoa có thể chưa phải giới hạn cao nhất của kiểu chữ, hoặc sẽ khác với chiều cao của các chữ cái, con số và ký tự còn lại trong cùng một nội dung. Vì vậy cần đến Cap Line để phân định giới hạn chiều cao của chữ viết hoa với các thành tố khác có trong nội dung.

Một ví dụ về anti-aliasing (ảnh: Voki Games).
Legibility: đây là thuật ngữ nói đến tính dễ đọc trong nghệ thuật xếp chữ, vì người xem có xu hướng chỉ lướt qua và tiếp nhận các dạng nội dung dễ đọc, rõ ràng ngay từ những giây đầu tiên, nên nhà thiết kế cần lưu tâm đến khả năng đọc hiểu trong lúc chọn lựa phông chữ, đặc điểm nội dung cũng như cách sắp xếp. Nên nhớ rằng, thông điệp và nội dung có thể trở nên đáng quan tâm hoặc vô cùng nhạt nhẽo – tuỳ thuộc vào tính dễ đọc của nó.
Hierarchy: trong nghệ thuật xếp chữ đôi khi người tiêu thụ nội dung không thể tự đánh giá, phân biệt mức độ quan trọng từ thấp đến cao của từng đoạn hay hình ảnh nội dung khác nhau, nên nhà thiết kế cần sử dụng một số kỹ thuật để phân cấp nội dung – được gọi bằng thuật ngữ Hierarchy. Chỉ cần một thay đổi rất nhỏ, cũng có thể làm một câu tiêu đề, một đoạn văn hay bố trí văn bản thành cột/ hàng trở nên khác biệt – từ đó điều hướng nội dung theo ý tưởng của nhà thiết kế.
Xin chân thành cảm ơn,